

Dalam dunia pengembangan perangkat lunak, debugging merupakan salah satu langkah yang penting dalam proses pengujian dan perbaikan kode. Debugger adalah alat yang membantu developer dalam menemukan, memahami, dan memperbaiki kesalahan atau bug pada aplikasi mereka. Dalam artikel ini, kita akan membahas tentang penggunaan debugger di Visual Studio Code (VS Code), salah satu editor kode yang populer di kalangan pengembang.
1. Mengenal Debugger di VS Code
Debugger adalah fitur krusial yang ada di dalam VS Code yang dapat membantu developer dengan menjalankan kode langkah demi langkah untuk memahami bagaimana program berperilaku dan menemukan bug. Debugger ini bekerja dengan mengeksekusi program baris per baris dan memberikan informasi terperinci tentang apa yang terjadi pada setiap langkah eksekusi.
1.1 Pengaturan Awal
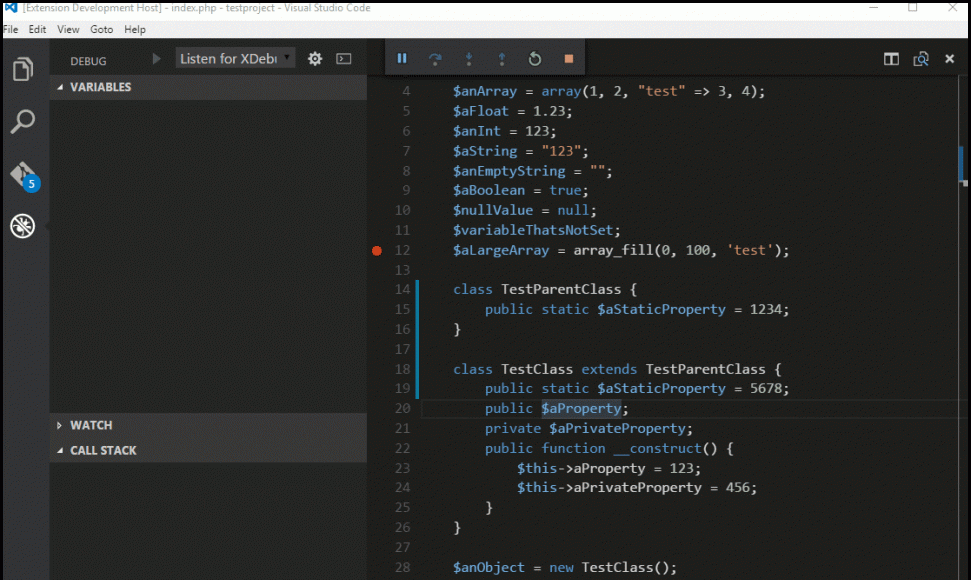
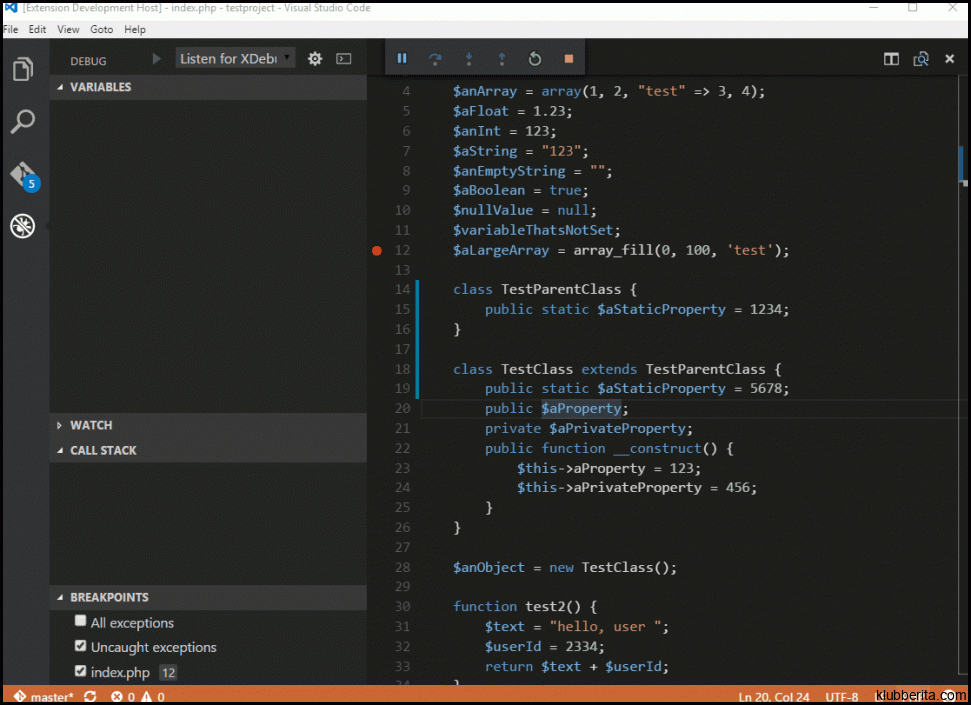
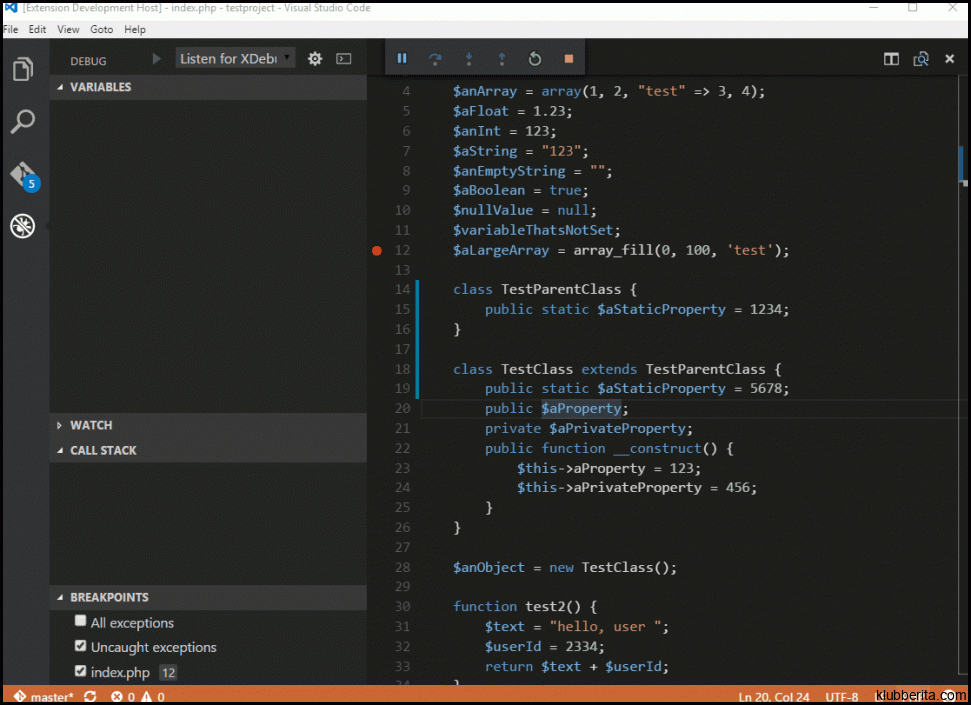
Sebelum menggunakan debugger di VS Code, developer perlu melakukan beberapa pengaturan awal seperti menambahkan breakpoint pada kode mereka. Breakpoint adalah titik tertentu dalam kode sumber dimana programmer ingin menjeda eksekusi program untuk memeriksa nilai variabel atau mencari penyebab kesalahan.
1.2 Menjalankan Debugger
Selanjutnya, developer dapat menjalankan debugger dengan mengklik tombol “Start Debugging” atau menggunakan pintasan keyboard (biasanya F5). Setelah debugger diaktifkan, developer dapat melihat bagaimana program berperilaku secara step-by-step dan mendapatkan informasi detail tentang variabel-variabel dan nilai-nilai mereka pada setiap langkah eksekusi.
2. Fitur-fitur Debugger di VS Code
Debugger di VS Code dilengkapi dengan sejumlah fitur yang berguna untuk membantu developer dalam mengatasi bug dan kesalahan di dalam kode mereka. Berikut beberapa fitur yang disediakan:
2.1 Watches
Watches adalah fitur yang memungkinkan developer untuk memantau nilai dari variabel-variabel tertentu selama proses debugging. Developer dapat menambahkan watches pada variabel-variabel yang menarik perhatian mereka dan melihat bagaimana nilai-nilai tersebut berubah selama eksekusi program.
2.2 Call Stack
Call Stack adalah tumpukan pemanggilan fungsi-fungsi dalam program saat ini. Debugger di VS Code memberikan informasi tentang urutan pemanggilan fungsi dari awal hingga saat ini, sehingga developer dapat melacak aliran eksekusi program dan mengetahui posisi saat ini dalam call stack.
2.3 Conditional Breakpoints
Dalam beberapa kasus, developer ingin menjeda eksekusi program hanya jika kondisi tertentu terpenuhi. Pada kondisi seperti ini, developer dapat menggunakan conditional breakpoints untuk menjeda eksekusi pada titik tertentu hanya jika suatu kondisi benar atau salah.
3. Tips dan Trik Menggunakan Debugger di VS Code
Menggunakan debugger dengan efektif sangat penting untuk mempercepat proses debugging dan memperbaiki bug dalam kode Anda. Berikut beberapa tips dan trik yang bisa Anda terapkan saat menggunakan debugger di VS Code:
3.1 Gunakan Step-by-Step Execution
Eksekusi langkah-demi-langkah memungkinkan Anda untuk melihat perubahan pada variabel-variabel dan mengidentifikasi bagian kode mana yang menyebabkan bug. Gunakan tombol “Next” atau pintasan keyboard (biasanya F10) untuk melangkah satu baris setiap kali.
3.2 Gunakan Watches dengan Bijak
Gunakan watches untuk memantau nilai-nilai variabel yang relevan dengan bug yang sedang Anda cari. Jika ada variabel yang tidak berubah nilainya, mungkin ada masalah pada bagian kode yang berkaitan.
3.3 Manfaatkan Conditional Breakpoints
Jika Anda memiliki hipotesis tentang kondisi khusus yang menyebabkan bug, gunakan conditional breakpoints untuk menjeda eksekusi hanya jika kondisi tersebut terpenuhi. Hal ini dapat membantu Anda memfilter langkah-langkah eksekusi dan mempersempit ruang lingkup pencarian bug.
Dalam artikel ini, kita telah membahas tentang debugger di VS Code, fitur-fiturnya, dan beberapa tips dan trik penggunaannya. Debugger merupakan alat penting dalam proses debugging dan dapat membantu developer dalam menemukan dan memperbaiki kesalahan dalam kode mereka dengan lebih mudah.