Namun sekarang bukanlah masa itu lagi. Sekarang ada cara yang lebih mudah, lebih cepat, dan pasti lebih efisien untuk membuat aplikasi dengan React JS di MacOS. Dengan bantuan beberapa tools penunjang dan petunjuk langkah-langkah yang jelas serta tepat sasaran, Anda kini bisa merakit aplikasi React JS tanpa harus tersandung rintangan-rintangan sebelumnya.
Mari kita jelajahi jembatan baru ini bersama-sama; sebuah metode pembuatan aplikasi React JS di MacOS yang telah disederhanakan tapi tetap berdaya gedor tinggi dalam hasil akhirnya. Ini adalah solusi sempurna bagi Anda yang ingin tetap produktif dan efektif dalam merancang dan membangun aplikasi canggih dengan platform MacOS namun tanpa stress dan kebingungan. Bersiaplah untuk melihat dunia pengembangan React JS dari perspektif baru.


Membuat aplikasi menggunakan React JS di MacOS mungkin terdengar seperti tugas yang menakutkan bagi beberapa pengembang, namun sebenarnya prosesnya lebih mudah daripada yang Anda kira. Dalam panduan ini, kami akan menjelaskan langkah-langkah yang perlu Anda ikuti untuk membuat aplikasi React JS di MacOS dengan mudah.
Persiapan Lingkungan Pengembangan
Sebelum kita mulai membuat aplikasi React JS, ada beberapa persiapan yang perlu dilakukan. Berikut adalah langkah-langkahnya:
1. Install Node.js
Langkah pertama yang perlu Anda lakukan adalah menginstal Node.js di komputer Anda. Node.js adalah platform JavaScript yang memungkinkan kita untuk menjalankan kode JavaScript di sisi server. Untuk menginstal Node.js, Anda dapat mengunjungi situs resmi mereka dan mengunduh versi terbaru.
2. Instal NPM (Node Package Manager)
NPM adalah manajer paket bawaan untuk Node.js yang memungkinkan pengguna untuk dengan mudah menginstal paket dan dependensi lainnya dalam proyek mereka. Setelah berhasil menginstal Node.js, NPM secara otomatis akan terpasang pada komputer Anda.
Membuat Proyek React JS
Selanjutnya, mari kita mulai membuat proyek React JS pertama Anda di MacOS:
1. Buka Terminal
Pertama-tama, buka Terminal di Mac Anda. Terminal adalah antarmuka baris perintah yang memungkinkan Anda untuk berinteraksi dengan komputer menggunakan perintah teks.
2. Buat Proyek Baru
Selanjutnya, buat direktori baru untuk proyek React JS Anda dengan menggunakan perintah mkdir nama-proyek. Misalnya, jika Anda ingin menggunakan nama “my-react-app”, perintahnya akan menjadi mkdir my-react-app.
3. Masuk ke Direktori Proyek
Masuk ke direktori proyek yang baru saja Anda buat dengan menggunakan perintah cd nama-proyek. Dalam contoh ini, perintahnya akan menjadi cd my-react-app.
4. Inisialisasi Proyek React JS
Ketikkan perintah npx create-react-app . (titik di sini adalah penting!) untuk menginisialisasi proyek React JS di direktori saat ini.
Menggunakan Aplikasi React JS di MacOS
Selanjutnya, mari kita bahas bagaimana cara menggunakan aplikasi React JS yang telah kita buat:
1. Menjalankan Aplikasi React JS
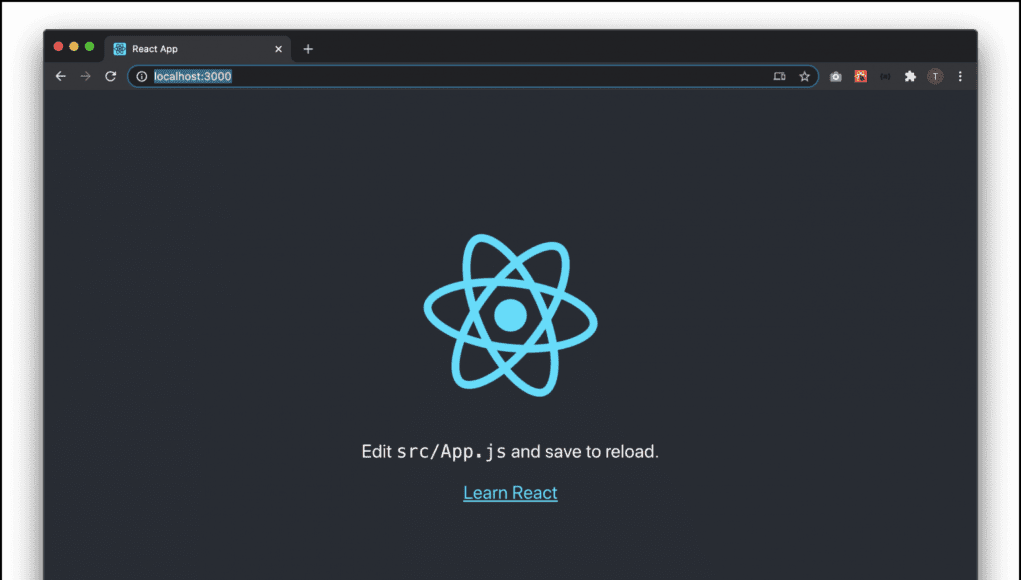
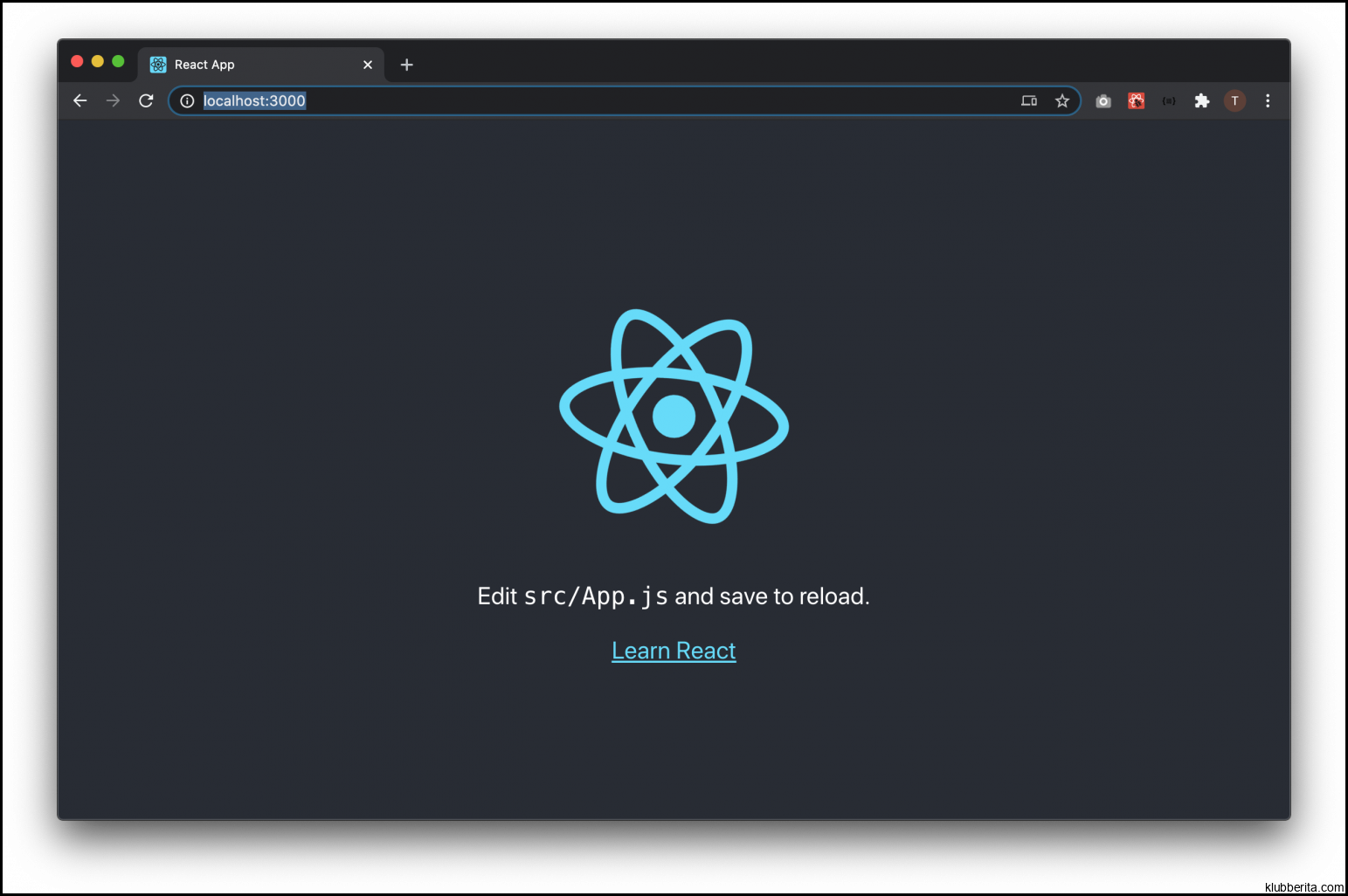
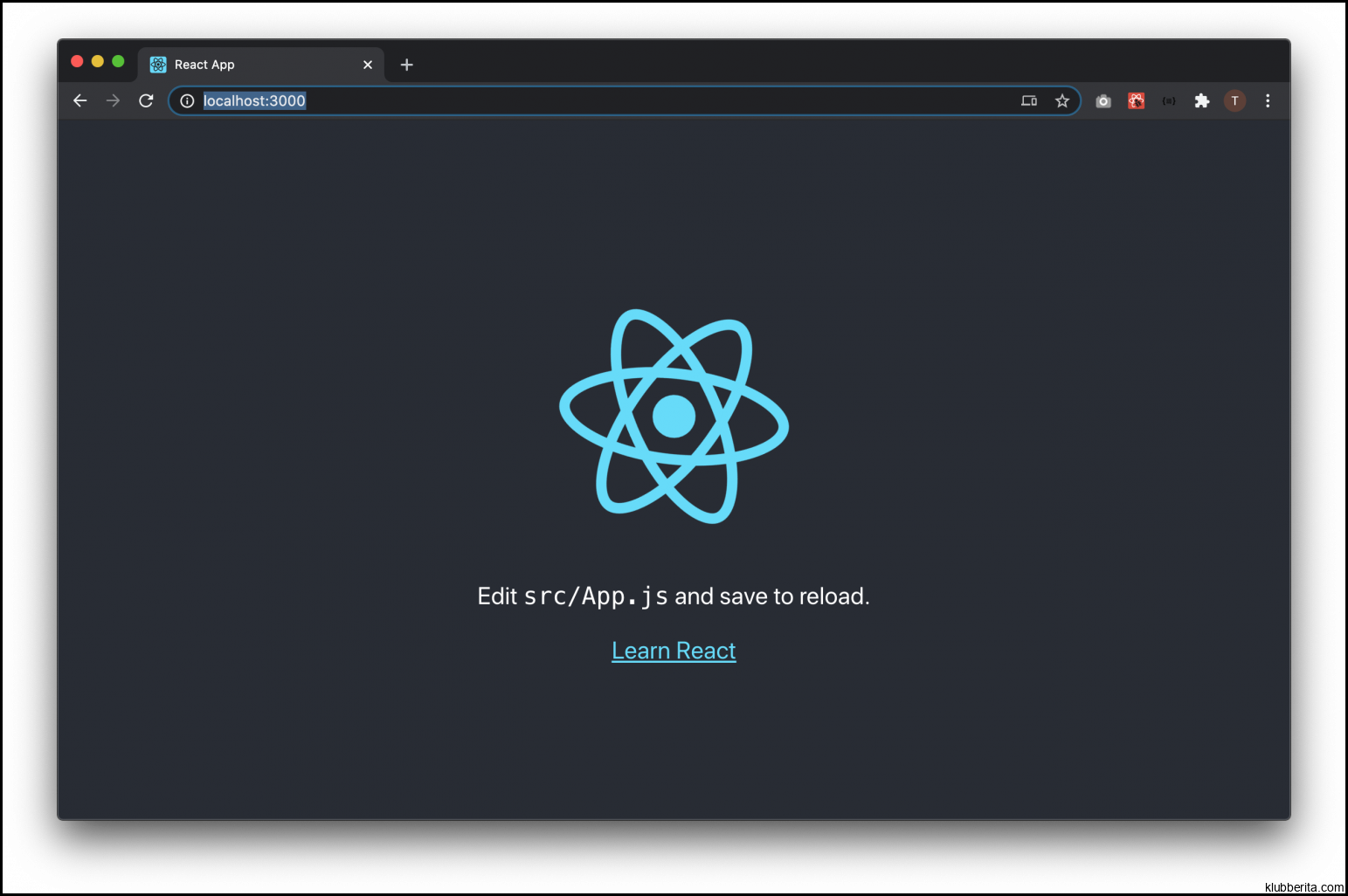
Jika proses inisialisasi berhasil, masuklah ke direktori proyek dengan menggunakan perintah cd nama-proyek, dan jalankan aplikasi dengan mengetikkan perintah npm start. Ini akan menjalankan server lokal dan membuka aplikasi React JS di browser default Anda.
2. Membuat Komponen Baru
Anda dapat membuat komponen baru dengan menambahkan file JavaScript baru di direktori src dan menuliskan kode React JS di dalamnya. Misalnya, Anda dapat membuat file dengan nama “MyComponent.js” dan menulis komponen React JS di dalamnya.
3. Menghubungkan Komponen
Setelah membuat komponen baru, Anda dapat menghubungkannya dengan komponen lain atau menggunakannya di dalam file utama aplikasi (biasanya App.js). Dalam file utama, Anda perlu mengimpor komponen tersebut menggunakan perintah import MyComponent from './MyComponent'.
Kesimpulan
Membuat aplikasi React JS di MacOS sebenarnya tidak sesulit yang Anda bayangkan. Dengan mengikuti langkah-langkah di atas, Anda akan dapat membuat proyek React JS pertama Anda dan mulai mengembangkan aplikasi web yang keren menggunakan kerangka kerja ini. Selamat mencoba!
Sumber: Panduan Pembuatan Aplikasi React JS untuk Pemula oleh Nama Penulis.
Mudahnya Membuat Aplikasi React JS di MacOS
“`html
“`
Jika Anda tertarik untuk mempelajari cara membuat aplikasi React JS menggunakan MacOS, berikut adalah panduan lengkapnya:
Persiapan Lingkungan Pengembangan
– Install Node.js
– Instal NPM (Node Package Manager)
Membuat Proyek React JS
1. Buka Terminal
2. Buat Proyek Baru
3. Masuk ke Direktori Proyek
4. Inisialisasi Proyek React JS
Menggunakan Aplikasi React JS di MacOS
1. Menjalankan Aplikasi React JS
2. Membuat Komponen Baru
3. Menghubungkan Komponen
Dengan mengikuti langkah-langkah tersebut, Anda akan dapat membuat proyek React JS pertama Anda di MacOS dan mulai mengembangkan aplikasi web yang keren!