
Pada artikel ini, kami akan memberikan panduan langkah demi langkah tentang bagaimana menjalankan kode HTML di Notepad untuk sistem operasi Windows 11/10. Dengan adanya panduan ini, Anda akan dapat memulai pengembangan situs web atau melakukan perubahan kecil pada kode HTML yang ada.
Berikut adalah langkah-langkahnya:
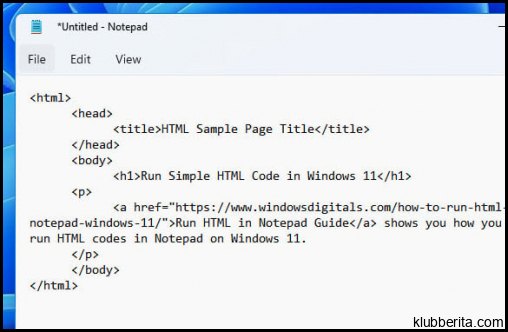
1. Pertama-tama, buka aplikasi Notepad di komputer Windows 11/10 Anda. Anda dapat melakukannya dengan mengklik tombol Start dan mengetik Notepad dalam kotak pencarian. Pilih aplikasi Notepad dari hasil pencarian.
2. Setelah Notepad terbuka, mulailah dengan menambahkan tag HTML dasar ke dalam dokumen. Tag ini memberi tahu browser bahwa konten yang ditulis berupa kode HTML. Untuk melakukannya, ketikkan (tanpa tanda kutip) di baris pertama dokumen.
3. Kemudian, tambahkan tag
di bawah tag. Tag digunakan untuk mendefinisikan informasi mengenai dokumen seperti judul halaman dan file CSS yang digunakan pada halaman tersebut.4. Di bawah tag
, masukkan tag5. Setelah itu, tambahkan tag
di bawah tag. Bagian inilah tempat konten sebenarnya ditulis dan ditampilkan pada halaman web.6. Selanjutnya, Anda dapat mulai menambahkan elemen-elemen HTML seperti teks, gambar, tautan, dan lainnya di dalam tag
. Misalnya, jika Anda ingin menambahkan paragraf teks, gunakan tag. Tuliskan teks di antara tag pembuka dan penutup seperti ini:
Teks contoh.
.
7. Selain itu, Anda juga dapat menambahkan gambar ke halaman web menggunakan tag . Misalnya:
 . Pastikan untuk mengganti nama-gambar.jpg dengan nama file gambar yang sebenarnya.
. Pastikan untuk mengganti nama-gambar.jpg dengan nama file gambar yang sebenarnya.
8. Selain itu, jika Anda ingin menautkan halaman web dengan halaman lain atau situs web eksternal, gunakan tag . Misalnya: Contoh Situs Web. Ganti https://www.contoh.com dengan URL yang sesuai.
9. Setelah selesai menulis kode HTML pada Notepad, simpan dokumen tersebut dengan ekstensi file .html. Pilih opsi All Files saat menyimpan dan beri nama file sesuai keinginan Anda. Misalnya contoh.html.
10. Terakhir, untuk menjalankan halaman web yang telah dibuat menggunakan kode HTML di Notepad, buka file HTML yang baru saja disimpan menggunakan browser web pilihan Anda.
Dengan mengikuti langkah-langkah di atas secara seksama, Anda akan dapat menjalankan kode HTML di Notepad untuk Windows 11/10 dan melihat hasilnya pada browser web. Penting untuk diketahui bahwa Notepad hanya merangkum editor teks sederhana dan tidak menyediakan fitur-fitur pengembangan web yang lebih canggih seperti yang tersedia pada perangkat lunak pengembangan web yang khusus.
Namun, Notepad masih merupakan alat yang berguna untuk membuat dan mengedit kode HTML dengan cepat. Jika Anda tertarik dalam mengembangkan situs web secara profesional, disarankan untuk mencari perangkat lunak pengembangan web yang lebih lengkap dan didedikasikan untuk tugas tersebut.
Teruslah berlatih dan eksplorasi lebih lanjut tentang kode HTML. Semoga panduan ini membantu Anda memulai langkah pertama menuju pengembangan situs web!










