Namun sekarang, bayangkan jika Anda bisa dengan mudah menjalankan kode HTML di Notepad pada Windows 11/10 tanpa harus menghadapi hambatan tersebut lagi. Bagaimana rasanya jika Anda bisa meluangkan lebih banyak waktu untuk berkreasi dengan kode HTML, bukannya dibebani oleh tantangan teknis? Apakah itu akan membuka lebih banyak peluang untuk sukses dalam pengembangan web?
Itulah rahasia sukses yang akan kita bahas: Rahasia Sukses: Jalankan Kode HTML di Notepad untuk Windows 11/10. Dengan langkah-langkah sederhana dan mudah dipahami ini, Anda akan belajar bagaimana memanfaatkan fitur-fitur canggih dalam sistem operasi Anda dan mengubah hambatan menjadi peluang. Anda akan mampu menjalankan kode HTML dengan percaya diri, memungkinkan Anda fokus pada aspek-aspek kreatif dari pekerjaan Anda daripada terjebak dalam permasalahan teknis. Mari kita mulai perjalanan ini bersama-sama menuju kesuksesan.


Pendahuluan
Dalam dunia pemrograman web, HTML (HyperText Markup Language) adalah bahasa dasar yang digunakan untuk membangun dan mengatur struktur halaman web. Bahasa ini dapat digunakan untuk merancang tata letak, menambahkan gambar dan video, serta menyematkan animasi dan fungsi interaktif ke dalam situs web. Salah satu cara yang umum digunakan oleh pengembang web adalah menggunakan editor teks sederhana seperti Notepad di Windows untuk menulis kode HTML.
I. Mengapa Gunakan Notepad untuk Menulis Kode HTML?
a. Kemudahan Aksesibilitas
Di Windows 11/10, Notepad merupakan aplikasi bawaan yang dapat dengan mudah diakses melalui menu Start atau melalui shortcut keyboard. Hal ini membuatnya sangat nyaman bagi pengguna yang ingin mulai belajar atau bekerja dengan kode HTML.
b. Sederhana namun Kuat
Notepad adalah alat tekstual sederhana tanpa fitur-fitur canggih seperti penyorotan sintaksis atau kelengkapan otomatisasi yang ada pada editor teks khusus pemrograman seperti Sublime Text atau Visual Studio Code. Namun demikian, kesederhanaannya membuat Notepad menjadi alat yang sangat kuat ketika sudah dikuasai dengan baik.
II. Persiapan Sebelum Mulai Menulis Kode HTML di Notepad
a. Instalasi Browser Web Terkini
Sebelum mulai menulis kode HTML di Notepad, pastikan Anda telah menginstal browser web terbaru seperti Google Chrome, Mozilla Firefox, atau Microsoft Edge pada komputer Anda. Hal ini memungkinkan Anda untuk melihat tampilan dan fungsi situs web yang dikembangkan dalam kode HTML nantinya.
b. Menyiapkan Struktur Dasar Dokumen HTML
Sebelum Anda mulai menulis kode HTML di Notepad, pastikan Anda memiliki pengetahuan dasar tentang struktur dasar dokumen HTML. Setiap halaman web harus dimulai dengan tag ``, kemudian diikuti dengan tag `
c. Membuat Folder Proyek
Mendirikan sebuah folder khusus untuk proyek HTML Anda adalah praktik yang disarankan agar dapat mengelola file-file terkait dengan proyek tersebut dengan lebih mudah. Misalnya, buat folder dengan nama “ProyekWebsaya” di desktop atau dalam direktori pilihan Anda.
III. Langkah-langkah Menjalankan Kode HTML di Notepad
a. Buka Notepad
Mulailah dengan membuka aplikasi Notepad menggunakan metode aksesibilitas favorit Anda.
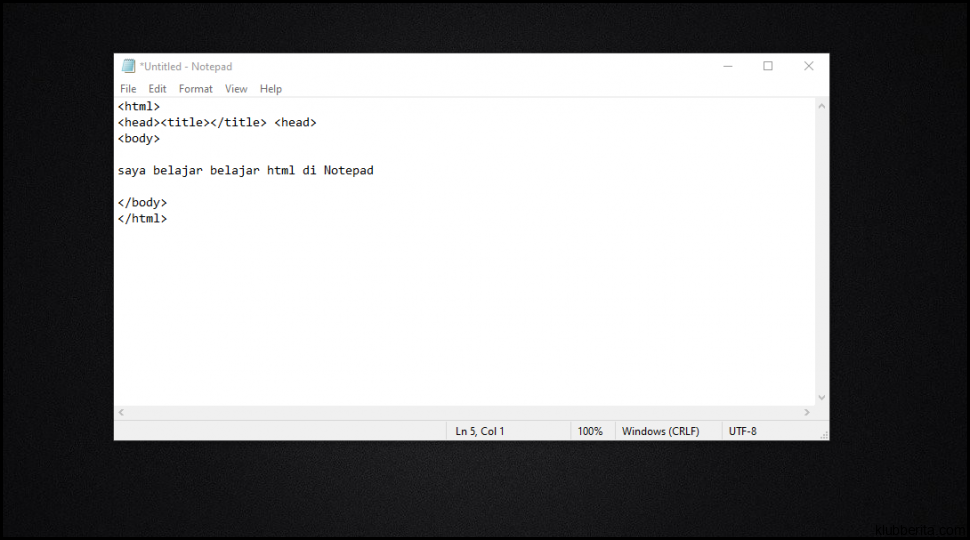
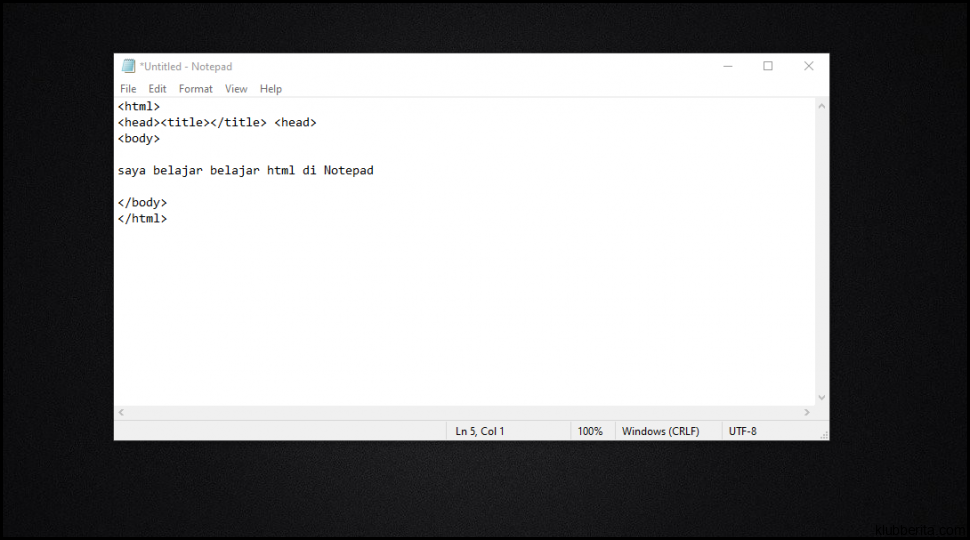
b. Mulailah Menulis Kode HTML
Sekarang saatnya mulai menulis kode HTML! Ingatlah untuk tetap berfokus pada sintaksis dan struktur yang benar seperti mengawali dokumen dengan tag pembuka dan menutupnya dengan tag penutup.
c. Simpan File sebagai Dokumen HTML
Setelah menulis kode HTML, simpan file tersebut sebagai dokumen HTML agar dapat dikenali browser sebagai halaman web yang valid. Ketika menyimpan file, pastikan “All Files” dipilih di opsi “Save as type” dan berikan ekstensi “.html” pada nama file, misalnya “index.html”. Selanjutnya, simpan file tersebut dalam folder proyek yang telah Anda buat sebelumnya.
IV. Melihat Hasil Kode HTML di Browser Web
a. Buka File HTML di Browser Web
Setelah menyimpan file HTML, buka browser web pilihan Anda dan cari menu “Open File” atau “Buka File”. Telusuri ke folder proyek Anda, lalu pilih file HTML yang telah disimpan. Halaman web akan terbuka secara instan dalam browser.
b. Lihat Hasil Tampilan
Anda sekarang dapat melihat hasil tampilan halaman web yang dibuat menggunakan kode HTML di Notepad. Pastikan semua elemen tata letak, gambar, dan konten ditempatkan dengan benar sesuai dengan yang direncanakan.
Kesimpulan
Jalankan kode HTML di Notepad untuk Windows 11/10 adalah cara sederhana namun efektif untuk memulai pemrograman web. Dengan beberapa langkah persiapan awal dan pemahaman dasar tentang struktur dokumen HTML, Anda dapat menulis kode HTML berkualitas tinggi menggunakan Notepad dan melihat hasilnya langsung di browser web favorit Anda. Jangan takut untuk mencoba dan bereksperimen dengan kode-kode baru untuk meningkatkan kemampuan Anda dalam membangun situs web yang menarik dan interaktif!










